
O Flexbox tem como meta ser um modo mais eficiente para criar leiautes, alinhar e distribuir espaços entre itens em um container, mesmo quando as dimensões destes itens são desconhecidas e/ou dinâmicas (daí o termo “flex”).
Vamos aprender os fundamentos do CSS Flexbox para alinhamento e posicionamento, e como utilizar suas funcionalidades corretamente.
O que é o Flexbox?
Por muito tempo, as únicas ferramentas disponíveis para criar leiautes em CSS e posicionar elementos com boa compatibilidade entre browsers eram float e position. Porém, essas ferramentas possuem algumas limitações muito frustrantes, especialmente no que diz respeito à responsividade. Algumas tarefas que consideramos básicas em um leiaute, como centralização vertical de um elemento-filho com relação a um elemento-pai ou fazer com que elementos-filhos ocupem a mesma quantidade de espaço, ou colunas terem o mesmo tamanho independente da quantidade de conteúdo interno, eram impossíveis ou muito difíceis de serem manejadas com floats ou position, ao menos de forma prática e flexível.
A ferramenta Flexbox (de Flexible Box) foi criada para tornar essas tarefas mais simples e funcionais: os filhos de um elemento com Flexbox podem se posicionar em qualquer direção e pode ter dimensões flexíveis para se adaptar.
Elementos:
O Flexbox é um módulo completo e não uma única propriedade; algumas delas devem ser declaradas no container (o elemento-pai, que chamamos de flex container), enquanto outras devem ser declaradas nos elementos-filhos (os flex itens).
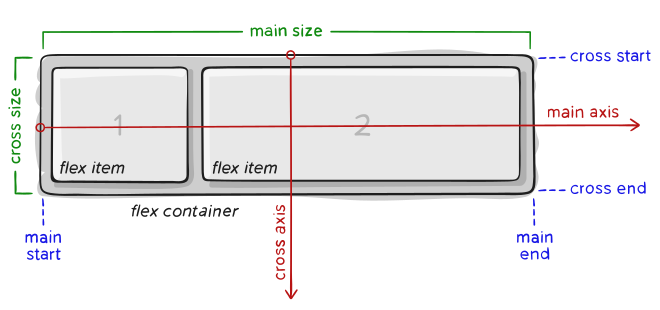
Se o leiaute “padrão” é baseado nas direções block e inline, o leiaute Flex é baseado em direções “flex flow”. Veja abaixo um diagrama da especificação, explicando a ideia central por trás do leiaute Flex.

Os ítens serão dispostos no leiaute seguindo ou o eixo principal ou o transversal.
- Eixo principal: o eixo principal de um flex container é o eixo primário e ao longo dele são inseridos os flex items. Cuidado: O eixo principal não é necessariamente horizontal; vai depender da propriedade
flex-direction(veja abaixo). - main-start | main-end: os flex items são inseridos dentro do container começando pelo lado start, indo em direção ao lado end.
- Tamanho principal: A largura ou altura de um flex item, dependendo da direção do container, é o tamanho principal do ítem. A propriedade de tamanho principal de um flex item pode ser tanto
widthquantoheight, dependendo de qual delas estiver na direção principal. - Eixo transversal: O eixo perpendicular ao eixo principal é chamado de eixo transversal. Sua direção depende da direção do eixo principal.
- cross-start | cross-end: Linhas flex são preenchidas com ítens e adicionadas ao container, começando pelo lado cross start do flex container em direção ao lado cross end.
- cross size: A largura ou altura de um flex item, dependendo do que estiver na dimensão transversal, é o cross size do íten. A propriedade cross size pode ser tanto a largura quanto a altura do ítem, o que estiver na transversal.
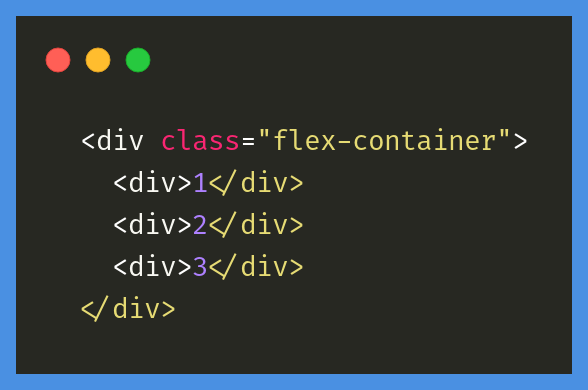
Flex container é o elemento que envolve sua estrutura. Você define que um elemento é um Flex Container com a propriedade display e valores flex ou inline-flex.
<div class=”flex-container”>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Continuação >
.flex-container {
display: flex;
}
Flex Item são elementos-filhos do flex container.
Eixos ou Axes são as duas direções básicas que existem em um Flex Container: main axis, ou eixo principal, e cross axis, ou eixo transversal.
Propriedades para o elemento-pai:

Quando utilizamos o Flexbox, é muito importante saber quais propriedades são declaradas no elemento-pai (por exemplo, uma div que irá conter os elementos a serem alinhados) e quais serão declaradas nos elementos-filhos. Abaixo, seguem propriedades que devem ser declaradas utilizando o elemento-pai como seletor (para alinhar elementos-filhos):
display
Esta propriedade define um flex container; inline ou block dependendo dos valores passados. Coloca todos os elementos-filhos diretos num contexto Flex.
.container {
display: flex; /* or inline-flex */
}
Note que a propriedade de CSS columns não tem efeito em um flex container.

Estabelece o eixo principal, definindo assim a direção em que os flex items são alinhados no flex container. O Flexbox é (com exceção de um wrapping opcional) um conceito de leiaute de uma só direção. Pense nos flex items inicialmente posicionais ou em linhas horizontais ou em colunas verticais.
.flex-container {
flex-direction: row | row-reverse | column | column-reverse;
}
row(padrão): esquerda para a direita emltr(left to right), direita para a esquerda emrtl(right to left)row-reverse: direita para a esquerda emltr, esquerda para a direita emrtlcolumn: mesmo querow, mas de cima para baixocolumn-reverse: mesmo querow-reversemas de baixo para cima
flex-wrap:

Por padrão, os flex items vão todos tentar se encaixar em uma só linha. Com esta propriedade você pode modificar esse comportamento e permitir que os ítens quebrem para uma linha seguinte conforme for necessário.
.flex-container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(padrão): todos os flex items ficarão em uma só linhawrap: os flex items vão quebrar em múltiplas linhas, de cima para baixowrap-reverse: os flex items vão quebrar em múltiplas linhas de baixo para cima
flex-flow:
A propriedade flex-flow é uma propriedade shorthand (uma mesma declaração inclui vários valores relacionados a mais de uma propriedade) que inclui flex-direction e flex-wrap. Determina quais serão os eixos pricipal e transversal do container. O valor padrão é row nowrap.
.flex-container {
flex-flow: row nowrap | row wrap | column nowrap | column wrap;
}
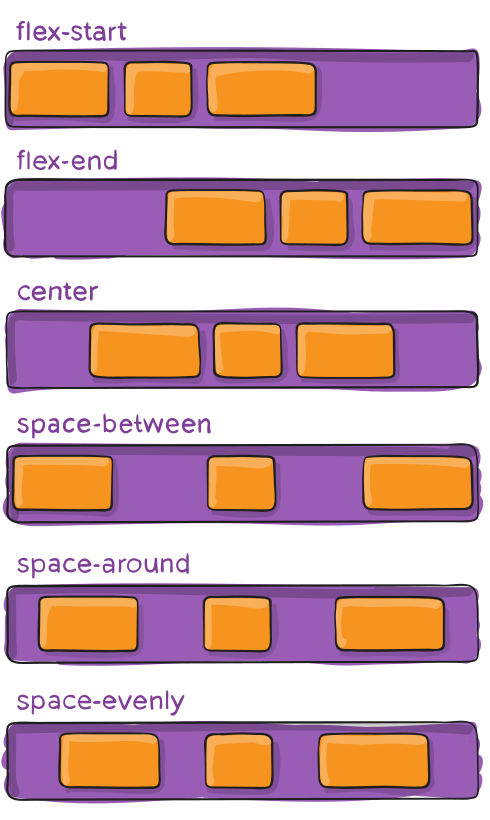
justify-content:

Esta propriedade define o alinhamento dos ítens ao longo do eixo principal. Ajuda a distribuir o espaço livre que sobrar no container tanto se todos os flex items em uma linha são inflexíveis, ou são flexíveis mas já atingiram seu tamanho máximo. Também exerce algum controle sobre o alinhamento de ítens quando eles ultrapassam o limite da linha.
.flex-container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
flex-start(padrão): os ítens são alinhados junto à borda de início (start) de acordo com qual for aflex-directiondo container.flex-end: os ítens são alinhados junto à borda final (end) de acordo com qual for aflex-directiondo container.start: os ítens são alinhados junto à borda de início da direção dowriting-mode(modo de escrita).end: os ítens são alinhados junto à borda final da direção dowriting-mode(modo de escrita).left: os ítens são alinhados junto à borda esquerda do container, a não ser que isso não faça sentido com oflex-directionque estiver sendo utilizado. Nesse caso, se comporta comostart.right: os ítens são alinhados junto à borda direita do container, a não ser que isso não faça sentido com oflex-directionque estiver sendo utilizado. Nesse caso, se comporta comostart.center: os ítens são centralizados na linha.space-between: os ítens são distribuídos de forma igual ao longo da linha; o primeiro ítem junto à borda inicial da linha, o último junto à borda final da linha.space-around: os ítens são distribuídos na linha com o mesmo espaçamento entre eles. Note que, visualmente, o espaço pode não ser igual, uma vez que todos os ítens tem a mesma quantidade de espaço dos dois lados: o primeiro item vai ter somente uma unidade de espaço junto à borda do container, mas duas unidades de espaço entre ele e o próximo ítem, pois o próximo ítem também tem seu próprio espaçamento que está sendo aplicado.space-evenly: os ítens são distribuídos de forma que o espaçamento entre quaisquer dois itens da linha (incluindo entre os ítens e as bordas) seja igual.
Nota: o suporte dado pelos navegadores para estes valores é difuso. Por exemplo, space-between não tem suporte em nenhuma versão do Edge (até a elaboração deste tutorial) e start/end/left/right ainda não foram implementados no Chrome. Para tabelas detalhadas, consulte o MDN. Os valores mais seguros são flex-start, flex-end e center.
Também existem duas palavras-chave adicionais que você pode usar em conjunto com estes valores: safe e unsafe. Safe garante que, independente da forma que você faça esse tipo de posicionamento, não seja possível “empurrar” um elemento e fazer com que ele seja renderizado para fora da tela (por exemplo, acima do topo), de uma forma que faça com que o conteúdo seja impossível de movimentar com a rolagem da tela (o CSS chama isso de “perda de dados”).